«« プロジェクトの情報共有にExcelは正直扱いづらい・・・そこで例えばCandyCane | さくら咲きワクワクしますね! »»
LiveweaveとJSHintでサクっとJavaScriptコーディング
2014年3月21日
自分の環境でない時に軽くコードを書いてみたい場合や、作ってみたコードが本当に動くかどうか不安なのでさくっとコードを試してみたいときなどに便利なのがWebアプリの紹介です。
私はHTML/CSS/JavaScriptをどんな環境でもすぐにテストできるLiveweaveと、軽くエラーチェックできるJSHintを便利に使わせてもらっています。
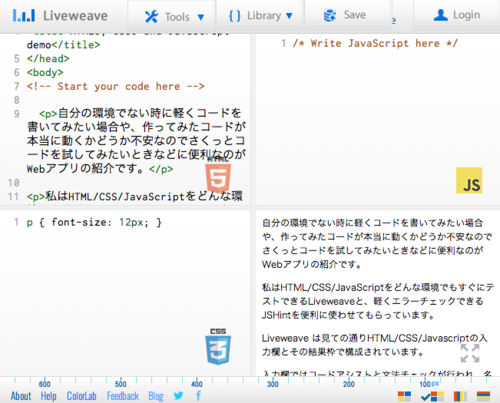
Liveweave は見ての通りHTML/CSS/Javascriptの入力欄とその結果枠で構成されています。
入力欄ではコードアシストと文法チェックが行われ、名前の通りライブ=リアルタイムで結果枠に反映されるのがいいですね。
Javascriptこんな書き方で通るのかな?と疑問を持った時に手軽にテスト出来るのが面白いです。
ただ注意して欲しいのが、for文のテストをしようとfor(;;)とか打ち込むと、ご想像の通りとんでもない事になるので注意。
for文が絡むコードをテストするときは、事前にエディタで組んでおいてコピペするか、もしくは(上のスクリーンショットでは隠れてしまっていますが)Live Modeスイッチをオフにしておくのが良いでしょう。
さて、コレで取りあえずは動くかどうかのJavaScript検証は出来るのですがー動けばいいと言うのではなく、簡単に分かる無駄な処理(関数内で同じ変数を再宣言する)とかバグの温床になりそうな箇所(例えば一致しているかの判定に===ではなく==を使う)などを洗い出してくれるのがJSHintです。
問題になってそうなところをズラッと一覧でだしてくれると、確かにここは言われる通りかも、と言うかエラー文を検索してみるとこんなスマートな書き方もあるのか!とハッとさせられました(自分の腕がアレだと言う話でもありますが)。
ということで、どこでもサクッとしかもバグが少ないJavascriptを構築するのにLiveweaveとJSHintを押します。
投稿者 kuze : 2014年3月21日 23:16
- 手作り省エネデジタルフォトフレームの作り方が気になる
- Python3.4向けにつくったAPIが、Python3.6では動かなくなったので直してみた
- Windows 10 HomeやProfessionalにおいて行う設定やインストールしたいソフトをまとめてGithub Pagesにまとめてみた
- Office Lensで素早くその場で名刺や原稿などをスキャン!
- Amazon商品をより魅力的に紹介できるAmaQuickをテンプレート例とともに紹介してみた
«« プロジェクトの情報共有にExcelは正直扱いづらい・・・そこで例えばCandyCane | さくら咲きワクワクしますね! »»
主にiPhoneアプリの紹介やWeb開発などのPC系の話題と、アニメやゲームなどのサブカルな話題を取り扱っています。
- アニメ・コミック・ライトノベル [167 記事]
- ゲーム [80 記事]
- ドラマ等 その他の番組 [18 記事]
- 実用ソフト&サイト [244 記事]
- 特撮 [24 記事]
- 社会情勢 [84 記事]
- 身の回り [181 記事]
- 映画『ゴジラ-1.0』レビュー(ネタばれあり)
- Three-up HC-T2206WHで狭い部屋も快適に
- 「君たちはどう生きるか」は父親を気にするかで評価が別れそう(ネタバレあり)
- 画像生成AIソフトでしばらく毎日SNSに画像を上げてみたけどネタ出しについて
- ホットクックを使えば一人で並行して色々作りやすくなるのでオススメ

更新情報はRSSをご利用下さい
















コメント