«« アパートの鍵穴が壊れたら、鍵屋を呼ばずに不動産屋を呼ぶべき | クラタスvsメガボッツ戦見たけど、現実世界巨大ホビーロボについては日本文化じゃなくなるかも(ネタばれ) »»
(現在作業中)ブログをレスポンシブデザインに適応させるためにしていること
2017年10月 7日
アクセス解析によるとこのサイトkuze.tsukaeru.jpについて、アクセス先の9割以上がこのブログです。
そのうちスマホからのアクセスがだいたい4割を占めます。
「このブログがスマホから読みやすければ、退出率が減るに違いない。
ぶっちゃけ雀の涙もいいところなアフィリエイト収入ももう少しはマシになるはず。」
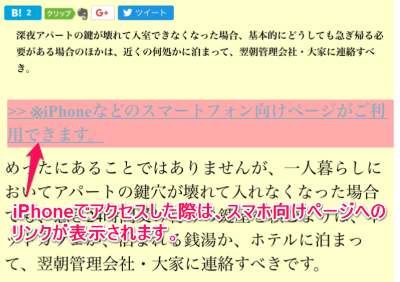
実は随分前からスマホ専用ページへ移動するリンクを用意していました。

ーが、Google Analytics先生いわく全く利用されていないようです。
まあ、このサイトは検索が引っかかってちょっと立ち寄ったケースが大半なのですが...
わざわざ「スマホ用ページ」ボタンをクリックするなんてウザいよね。
そこで、以前からレスポンシブデザイン※について調査していました。
※横幅に合わせて自動でレイアウトを変更する仕組み。
その一環でアニチェッカーのマニュアル作成時に、そのエンジンの一つBootstrapを試していました。
だいたい使い方は分かった。
Bootstrapのグリッドデザインは、
①一つのページを大まかなパーツに分解し、
②横幅の割合と横幅が狭くて縦に並べたときの順
これらをそれぞれ指定するのが基本ということですね。
しかしー面倒臭い。
1. このブログは、ブログ管理システムmovabletypeを用いているので、Bootstrap用に書き換えたテンプレートを用意しないといけない。
具体的には、インデックス、アーカイブ何種かを用意しないといけない。
最近movabletype6にアップグレードしたのですが、テンプレートは全く触ってなかったので、知識が古い。
今時の書き方へアップデートしないと。
2.10年以上前-のPerl製掲示板をいまだに運用しているのですが、デザインを直すには直接ソースコードを修正しないといけません。
このソフトテンプレートって食える?という構造なんです。
ていうかー一から書き直したい!
ってフリーの掲示板ならいくらでももっと良いのが提供されているので、やるならそっちを導入した方が早い気がする。
3.ブログ導入前は、HTML上に直接書いていましたが、それらは直接1ページ1ページ書き直さないといけない?
10年以上前は、こういったページでデザインを一斉に描き直すのに(Adobe合併前の)Dreamweaverを使っていました。
しかしながらBootstrapのページが当時のDreamweaverで編集できるかどうか怪しいし、そもそも今どきのPCで動くかどうかが怪しい。
ちなみに、これらのページはアクセス数が全くないので、最新のDreamweaver CC(Adobe Creative Studio)を導入してまで直そうという気には全くならない。
売り上げランキング: 188
ということで、上記をリストアップするだけでも十分面倒臭い。
そういうわけで直すべきとは思っていても動けなかったのですが。
やっと最近コードを直す気合がたまったので、空いた時間をやりくりして修正に時間を注いでいます。
※でもぶっちゃけゆとりのある人は、こんなことに時間を費やすよりも、クラウドワークスかランサーズあたりにテンプレートデザインの依頼を投げるのが正解だと思う。
1.修正方針を決定します。
ページを完全リニューアルするのではなく、現行のデザインベースで構築する決定をしました。
なんかページ自体を一から作り直したい衝動に駆られます。
しかし、ここは直し始めると完成しないパターンだと戒めて、次に進むことにします。
1-1.Perl製掲示板は、見た目のみレスポンシブデザインに対応させるが見た目以外は原則そのままにします。
こちらも同様の理由で細部に凝り始めると全体がいつまで立っても完成しないので後回しとします。
1-2.HTMLで記述していたブログ部分はいったん閉鎖し、後日公開することにします。
2.テスト用フォルダを用意する
内部的には大規模なリニューアルになるので、作業用フォルダを用意します。
3.要素分解します。
以前作成したソースはレイアウトをtableタグで構成していたので、divタグに組み直します。
その際divタグをスマホで表示するときに並べる順番に配置して、仮テンプレート完成とします。
4.とりあえず現行データのテキストとCSSをはめてどう見えるか試します。
現在トップページに掲載している各記事をコピペして、仮テンプレートに適応します。
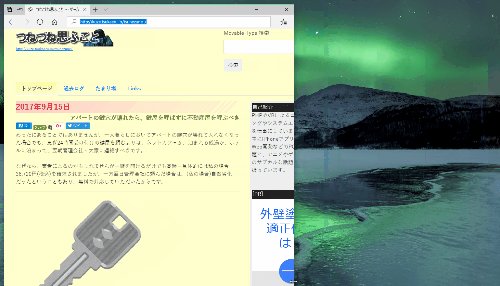
また公開中のサイトからCSSからちょっとづつ取り出して、今の見栄えをだいたい維持しつつ、レスポンシブデザインの動作はOKである事を確認します。
CSSは全く触ってなかっただけにこれ何用の設定だっけ?というのがチラホラ。
全部そのままぶち込んだところ、やっぱりBootstrapとの相性がイマイチだったので、ひとつづつ確認して必要最低限のものだけ適応します。
そして、レスポンシブデザインがきちんと動くのか?動いた際の見ばえはどうなのかとかなどを確認します。
するとーあれ?なんかフッターのレイアウトが崩れてしまい、テンプレート通りに動作しない!
divタグの閉じ忘れが怪しいですけど、コードを見ていても対象カ所が分からない。
そんな時はHTML整形ツールを使うと、閉じ忘れの原因が分かるかもしれません。
私は分かった。
いろいろ問題のあるところを直しまして大体許容範囲内で動作すると判断し、次へ進むことにしました。

右カラムのところが、URLを記述した際に折り返しがおかしい(飛び出す)ところもあったのが惜しかったのですが、分からん!ので保留とします。

5.Perl掲示板も問題なく動く事を確認します。
HTMLばかり弄ってましたが気分転換にPerl掲示板に新コードデザインを適応します。
そういえばテンプレートではなかったけど、できるだけ同じ場所にデザイン系のコードを固めていたので、案外悩まなかったな。
ここまではテスト領域で実装したのですが、まだまだ公開はできません。
なぜなら、今回の意向の要、
6.movabletypeのテンプレートを新デザインに適応する
が残っているからです。
とりあえず現行のブログをコピーしてテスト領域へ書き出すように設定を直したので、これからテンプレートを書き直します。
これが完成したら、テストフォルダの名前を公開フォルダに差し替えて一般公開したい!と考えています。
移行完了して完全公開まであと一歩!!
PR
ソーテック社
売り上げランキング: 428,943
【追記】
2017/10/29 このブログのレスポンシブデザイン適応について、昨日から今日にかけてやっと本番環境に適応できた。
長かった・・・。
投稿者 kuze : 2017年10月 7日 23:18
- Bootstrap3で、タブ切替を使わずページ切り替えをできるようにするには。
- 『アニチェッカー』へ、気になるアニメの作品画像の表示機能を追加させました
- 『アニチェッカー』へ、気になるアニメの概要表示機能を追加させました
- お勧めスティーブ・ジョブズ追悼記事とMachintoshの思い出
- 手作り省エネデジタルフォトフレームの作り方が気になる
- Python3.4向けにつくったAPIが、Python3.6では動かなくなったので直してみた
- Windows 10 HomeやProfessionalにおいて行う設定やインストールしたいソフトをまとめてGithub Pagesにまとめてみた
- Office Lensで素早くその場で名刺や原稿などをスキャン!
- Amazon商品をより魅力的に紹介できるAmaQuickをテンプレート例とともに紹介してみた
«« アパートの鍵穴が壊れたら、鍵屋を呼ばずに不動産屋を呼ぶべき | クラタスvsメガボッツ戦見たけど、現実世界巨大ホビーロボについては日本文化じゃなくなるかも(ネタばれ) »»
主にiPhoneアプリの紹介やWeb開発などのPC系の話題と、アニメやゲームなどのサブカルな話題を取り扱っています。
- アニメ・コミック・ライトノベル [167 記事]
- ゲーム [80 記事]
- ドラマ等 その他の番組 [18 記事]
- 実用ソフト&サイト [244 記事]
- 特撮 [24 記事]
- 社会情勢 [84 記事]
- 身の回り [181 記事]
- 映画『ゴジラ-1.0』レビュー(ネタばれあり)
- Three-up HC-T2206WHで狭い部屋も快適に
- 「君たちはどう生きるか」は父親を気にするかで評価が別れそう(ネタバレあり)
- 画像生成AIソフトでしばらく毎日SNSに画像を上げてみたけどネタ出しについて
- ホットクックを使えば一人で並行して色々作りやすくなるのでオススメ

更新情報はRSSをご利用下さい

















コメント