«« 一般論として出力データは小まめではなく一気に出力すべき・・・ですが | GPD MicroPCファーストインプレッション:ネットワークテストや資料参照などに役立ちそう! »»
PageSpeed Insightsのモバイル評価が40点台から80点台に上げてみた
2019年12月19日
PageSpeed Insightsによるブログの表示スピード評価を試してみた
このブログですが、最近まで結構読み込み速度が遅い部類だったみたい。
PageSpeed Insights(Google製ホームページ読み込み速度診断)というサービスがあって、「携帯でのスピード感覚」と「PCでのスピード感覚」をそれぞれ100満点で評価してくれます。
そこでこのブログ「つねづね思ふこと」についてPageSpeed Insightsで処理速度な評価をどんなもんかいなと調べてみたら。
携帯でのスピード評価が40点前後とのことで凹んだorz。
このブログ多少写真を入れているとはいえ文字ばっかじゃん。
文字ばっかということは、ページ表示は爆速であってしかるべきでしょ。
お恥ずかしながらアクセス数も少ないので、サーバーにも優しいサイトですし。
なのに(当時)自宅のWi-Fi環境でもページ描画が完全に完了するのに20秒かかるのは、よく考えたらまったく駄目だ。
何が原因か?
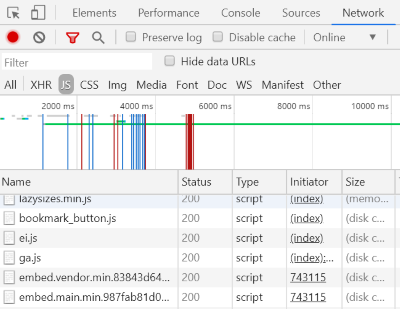
PageSpeed自体にもいろいろ評価に対する解説について書いてありましたが、自分としてはGoogle Chrome開発者モードのNetworkを使った解析結果がピンと来た。

結論として本ブログの構造を修正していてPageSpeedの値が大きく変化したのは、いろいろページ内のソースコードをいじっていたときよりも、外部サービスと連携しようとしている部分を削ったのが効果ありました。
ボトルネックは、Google Adsense
描画速度向上に一番効果があったのは、Googleの広告収入プログラム「Google Adsense」を削ったとき。
え?Googleって広告が主な収入源でしょ?
Google Chrome正直すぎない?
Google Adsenseといえば最近AIが広告の表示位置などを最適化する機能を追加したという話がありました。
それによってもう少しは収益が良くなるのなら魅力的だけど。
これによって表示スピードへの影響はないのかな?
それにまずはブログのクオリティを高めて訪問者に読んでもらおうという気分になってもらわないと、検索エンジンからやってきてもすぐに退席してしまうので広告を載せても意味がない。
そこでブログ内の内容とは関係が薄くページ遷移する部分、つまり索引部分とかトップページについて、読みやすくなるよう速度を優先して広告を削ることにしました。
(一方でコンテンツ部分については、引き続きGoogle Adsenseを残しました。
ここに広告を載せずしてどこに載せるんだ!というところがありますので。)
これにより、これまでJavaScriptや画像などの遅延ロードでは全然評価が変わらなかったのにもかかわらず、索引部分とかトップページにおいてGoogle Adsenseを削ることで、当該ページは一気に40点ぐらい点数が向上したりしているのはビビった。
不要なブックマークボタンの削除
あと以前のバージョンでは、ブックマークできるfacebookボタンやtwitterボタンを用意していたのですが、これも削ることにしました。

↑自分の使っていたボタンとは見た目が違いますけど、こういうイメージのボタンで手軽にブックマークできるようにしていました。
こういったブックマークボタンについて、使っているのはほぼ自分が広報目的に記事をアップした直後に使っているだけだったと思うけど、Google Chrome開発者モードのNetworkによるとボタンがあるだけで頻繁に何らかの通信について発生しているようだったので、描画スピードアップのために削除しました。
ただ、はてなブックマークのブックマークボタンはそういった不要な通信をやってなさそうなので残しました。
あまり活用していなかったJavaScriptの削除
あと実際のところは効果が低かったかもしれませんが、ソースコード系を表示するのに「syntaxhighlighter」というライブラリを入れて毎回呼び出していたんですが、これも廃止しました。
仕事柄ブログでもプログラムネタを書くかな?と思って入れてみたけど、よく考えたらこのブログそんなにソースコードの説明とかやってないので削れやすそう。
書きたい時が来たら今ならGistやCODEPENとかあるので、必要な時にだけ外部サービスで呼び出す方向性のほうが全体的な読み込み量を減らせていいかなと。
そこで過去作成した記事もこれに合わせてGistやCODEPENを使うように直しました。
高速化達成!
そうしていた後PageSpeed Insightsで携帯向けにおける処理速度な評価を調べてみたら、トップページは84点ぐらいにまで向上!
自宅のWi-Fi環境で20秒ぐらいかかっていたのが、5秒ぐらいでロード完了するようになったことで、やっぱりPageSpeed Insightsの評価も40→80点へとよくなるのか!と実感。
今後は時間のある時にまた修正して、できればトップページを2~3秒ぐらいでロード完了させるようにして携帯でのスピード評価を90点以上にしたい。
けれど、多分ここから速度を削るのが大変になってくるパターンなんでしょうな。
■広告
売り上げランキング: 28,628
投稿者 kuze : 2019年12月19日 23:01
- 【更新】アニチェッカー番組情報へはてブとtwitterでの反響を追加しました他
- anichecker_call_hatenabookmarkにサムネイル出力項目を追加しました
- アニチェッカーで前期または来期のアニメ情報をサクッと見られる機能を追加しました
- queryfeedを使ってブログに独自のTwitter掲載情報を掲載しよう
- 魔改造の夜の第2夜に出てきた世界的自動車メーカーT車のデザインがぶっ飛んでいた(ネタバレ)
- デザインあ展in SHIGAへ行って、360度ガマンぎりぎりラインとか見てきた(ネタバレあり)
- シティーハンターフランス版は日本テレビでは放送できないだろうけどよくやった!(少しネタバレ)
- 『閉鎖病棟~それぞれの朝~』見たけどセキュリティ緩すぎ(ネタバレ)
«« 一般論として出力データは小まめではなく一気に出力すべき・・・ですが | GPD MicroPCファーストインプレッション:ネットワークテストや資料参照などに役立ちそう! »»
主にiPhoneアプリの紹介やWeb開発などのPC系の話題と、アニメやゲームなどのサブカルな話題を取り扱っています。
- アニメ・コミック・ライトノベル [167 記事]
- ゲーム [80 記事]
- ドラマ等 その他の番組 [18 記事]
- 実用ソフト&サイト [244 記事]
- 特撮 [24 記事]
- 社会情勢 [84 記事]
- 身の回り [181 記事]
- 映画『ゴジラ-1.0』レビュー(ネタばれあり)
- Three-up HC-T2206WHで狭い部屋も快適に
- 「君たちはどう生きるか」は父親を気にするかで評価が別れそう(ネタバレあり)
- 画像生成AIソフトでしばらく毎日SNSに画像を上げてみたけどネタ出しについて
- ホットクックを使えば一人で並行して色々作りやすくなるのでオススメ

更新情報はRSSをご利用下さい















コメント