«« KeyHoleTVをMacOSX10.5で見ることができますか?A.できます!? | JavaアプレットとJavaアプリケーション、2本同時でいきます!(Java連続集中ネタその1) »»
MovableTypeで構築されたブログをiPhone対応にするにはどうしたら良い?
2009年2月 7日
|
結論: あなたが使ってるブログのシステムがシステムがMovableType3か4なら、iPhoneテンプレートforMT(とiui)を使うべし! |
この夏には日本でもGoogleが開発したタッチパネル携帯電話OS・Androidが発売されるといわれています。
このようなタッチパネル式携帯電話は、現在の12キー+矢印キー方式と異なり直接画面に触れてわかりやすいです。
しかも、AndroidはOS自体の使用料は無料ということですから、ハイエンド機だけでなく一般的な携帯にも将来的には搭載されていき、それなりの大きなシェアを築いていくでしょう。
利用層や新たな使い道が世界規模で広がっている携帯の世界。
その口火を切ったiPhoneを去年の夏の時点ですでに購入ずみ!・・・なんですけど、プログラマの端くれながら半年以上経ってもアプリを利用しているだけで何も作っていない自分にorz
ということで、今回練習編としてやってみるのは、まずは身近なことからやってみようということで、このブログ「つねづね思ふこと」をiPhone向けに最適化してみました。
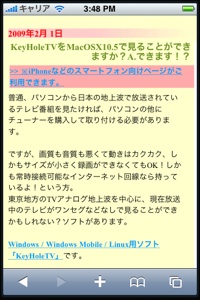
ご存知の通り、iPhoneはそもそも高機能ブラウザSafariのレンダリングエンジンがそのまんま搭載されていますので、iモードなどのように特に専用サイトを作らなくても表示はされます。

↑最適化されていないサイトでもそれなりにiPhoneで開くことができる例
ですが、こうして開いたサイトは以下の点が気になります。
1.普通に開いた場合、iPhone搭載ブラウザが横幅を全体が見られるようなサイズで拡大します。
上の図の場合、現実に大抵の人が読む箇所は記事の本体部分だけですが、全体が見られるようにされたため本体部分がやや小さく読みにくいので、毎回拡大したりする手間が発生します。

↑同じページですが、最適化されていないページでは上記のように手作業で毎回拡大させて読みやすくする手間が発生します。
2,パソコン用に作る場合は、当然マウスでクリックされる事を念頭に置いてリンク先やボタンを考えるわけですが、こうして作られたものはタッチして操作するには小さいです。
3.大抵のサイトは動きが静的です。
iPhoneの楽しさの一つに、色々な操作に対して細かく色々動作してくれるおもてなしがあるのですが、サイトを見ているときでもこの楽しさが続くようにしたい!
実は使っているブログのエンジンがMovableTypeなら比較的容易にこれらを解決するを方法があります。
それがcrema designさんが作成したiPhoneテンプレートforMTです。
このブログに>> iPhoneテンプレートforMTを適応した例がこちら。

a.Google Codeにて公開されているJavaScriptライブラリiuiも使用するのでiPhoneテンプレートforMT両方ダウンロード
b.Google CodeのReadme.txtに従って、iuiとiPhoneテンプレートforMTのCSSと画像をアップロード。そして現在のブログにiPhoneテンプレートforMTのテンプレートを追加します。
c.iPhoneテンプレートforMTの各リンク先や書き出し先の指定が、自分のブログの構造とあわない場合(※)は、随時修正しましょう。
※たとえば、iPhoneテンプレートforMTでは./i/フォルダを書き出す設定になっていますが、既に一般携帯向けにMT4iを./i/フォルダに使用している場合など
なお、ブログ記事(エントリーアーカイブ)の書き出し先は、当然いつもと同様に公開設定・アーカイブパス+テンプレート・アーカイブテンプレートのアーカイブパスになります。
d.再構築をしてきちんとブログが出力している事を確認しましょう。
e.最後に、iPhone / iPod Touchユーザーが訪問してくださったらiPhoneテンプレートforMTが新たに書き出したエントリーの方へ移行してくださるように導線を作りましょう。
このブログの場合、以下のJavaScriptでiPhone / iPod Touchユーザーが来られたら専用ページがある事を紹介するメッセージが表示されるようにしています。
※下記のコードは、iPhoneバージョン2.2.1までの話で将来的には変更されるかもしれません。
<script language="JavaScript">
<!-- // iPhoneなどのスマートフォンユーザー向けページの案内
if(navigator.userAgent.indexOf('iPhone')>-1||navigator.userAgent.indexOf('iPod')>-1){
document.write("<p style='background:#faa; margin:4px;'><a href='https://kuje.kousakusyo.info/tsunezune/smartphone/'>>> ※iPhoneなどのスマートフォン向けページがご利用できます。</a></p>");
}
//-->
</script>
紹介ではなく強制的にiPhone / iPod Touchユーザーなら切り替わるようにしたい方は、以下のようなPHPのコードを実行するようにいつものhtmlファイルの前に実行するように修正するとかどうでしょう?
<?php
$MoveURL="http://www.yahoo.co.jp/"; // ここに異動先のサイトを指定
$UA = $_SERVER["HTTP_USER_AGENT"];
if(substr_count($UA, "iPhone") || substr_count($UA, "iPod")) {
header("location: ".$MoveURL);
}
?>
なおどうやって動作テストをするかについて、素直にiPhone / iPod Touchから行うのが一番よいのですが、利用できない・用意するのが面倒くさい場合は、とりあえずエミュレータを用意しましょう。
◆Windows等の場合
使った事はないのですが、AIR iPhoneというソフトを使うとそれなりに試せるそうです。
要:Adobe Flex 3
◆MacOSXの場合
でもやっぱりもっと本物に近い環境で試したいならiPhoneSDKの中に入っているiPhone Simulatorで決まりでしょう。
バージョンにもよりますが、iPhoneSDKインストール後下記のフォルダにインストールされるようです。
/Developoer/Platforms/iPhoneSimulator.platform/Developer/Applications/iPhone Simulator.app
そんな感じで、比較的お手軽にiPhone対応させて快適なサイトを作っていきましょう!
でも、これらはiPhone向けの場合。
AndroidやWindows MobileのInternet Explorer・Opera Mini(あとFennec?)なんかも普及して、それらの端末にも合うサイトを作成する必要になってきたら、・・・ブラウザごとにカスタマイズされたサイトをそれぞれ用意する必要が出てくるのでしょうか?
できれば、PC向けブラウザのような事にならないよう、各OS間で協議して共通のHTML・CSSでスマートフォン向けサイトがお手軽に作成できるようにしてもらいたいもんです。
ところで、今やっているJava・SJC-P(310-055)の試験対策もやらなきゃいけない・・・
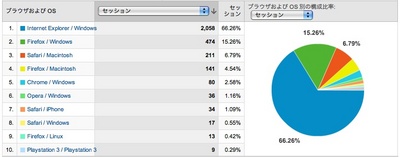
そもそも実は今回iPhone用にカスタマイズされたつねづね思ふ事ですが、最近約1ヶ月間におけるiPhoneからの利用率は、大体1%ぐらいだったりします。

※携帯電話からのアクセスはノーカウントとする
いい加減少しはいろんなホームページ等で見かけたiPhone技術を実際に試して勉強してみたい・身につけたい気持ちが溜まりに溜まったので、少しだけ手を出すことにしました。
いかがでしたでしょうか?
まぁ他にも携帯向けサイトとかまた作っていくと思いますので、よろしくお願いします。
アスキー
売り上げランキング: 84854

 ここまでコアでマニアックな本は初めて!
ここまでコアでマニアックな本は初めて!
投稿者 kuze : 2009年2月 7日 23:03
- Sleep Cycle alarm clockで辛い目覚めが多少は改善されるか?
- iPadでマインドマップをするなら、まずSimple mindが無料でも結構使えてお勧め
- 評価は数字以上のプラスワンで、更に嬉しい!
- MovableTypeが出力する記事をThe Open Graph Protocolへ対応するようMTタグを試行錯誤してみる
- TrueHDRで鮮やかな写真を撮ろう!
- 手作り省エネデジタルフォトフレームの作り方が気になる
- Python3.4向けにつくったAPIが、Python3.6では動かなくなったので直してみた
- Windows 10 HomeやProfessionalにおいて行う設定やインストールしたいソフトをまとめてGithub Pagesにまとめてみた
- Office Lensで素早くその場で名刺や原稿などをスキャン!
- Amazon商品をより魅力的に紹介できるAmaQuickをテンプレート例とともに紹介してみた
«« KeyHoleTVをMacOSX10.5で見ることができますか?A.できます!? | JavaアプレットとJavaアプリケーション、2本同時でいきます!(Java連続集中ネタその1) »»
主にiPhoneアプリの紹介やWeb開発などのPC系の話題と、アニメやゲームなどのサブカルな話題を取り扱っています。
- アニメ・コミック・ライトノベル [167 記事]
- ゲーム [80 記事]
- ドラマ等 その他の番組 [18 記事]
- 実用ソフト&サイト [244 記事]
- 特撮 [24 記事]
- 社会情勢 [84 記事]
- 身の回り [181 記事]
- 映画『ゴジラ-1.0』レビュー(ネタばれあり)
- Three-up HC-T2206WHで狭い部屋も快適に
- 「君たちはどう生きるか」は父親を気にするかで評価が別れそう(ネタバレあり)
- 画像生成AIソフトでしばらく毎日SNSに画像を上げてみたけどネタ出しについて
- ホットクックを使えば一人で並行して色々作りやすくなるのでオススメ

更新情報はRSSをご利用下さい















コメント