«« iPadアプリ「7notes」を擬人化するなら | 小説スーパー乙女大戦(アダルト)は、特撮描写にコダワリ過ぎてていい! »»
MovableTypeが出力する記事をThe Open Graph Protocolへ対応するようMTタグを試行錯誤してみる
2011年2月13日
facebookなど(検証はしていないがmixi等でも言える話かも)では、サイト内の「いいね!」ボタンを押したり、直接ニュースフィードのURLに書き込むと、自分とその友人のウォールに対して「いいね!」ボタンを押したホームページの紹介をする機能があります。
「いいね!」ボタンの例→
つまり、ここに上手く書き込まれるよう工夫すると、口コミ効果が期待できそう!というわけだな。
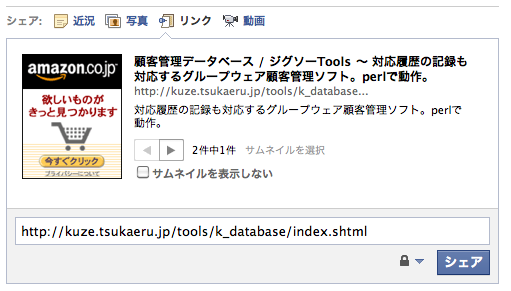
そこで、私のサイトにおける以前作成したPerl上で動作するCGIソフト「顧客管理データベース」に対して、ウォールに書きこんでみようという自作自演すると、デフォルトではこんな感じ。

恐らくfacebookは、顧客管理データベース紹介ページのTitleタグや、<META NAME="Description" CONTENT="〜">タグを読み込んでホームページの紹介を行おうとしているのでしょう。
しかし、バナー部分を同ページ内に埋め込んでいるamazonのバナーを読み込んだり、親サイトの「ジグソーTools」もタイトル名として読み込んでいたりして、ちょっと不格好だ。
そこで、The Open Graph Protocolという、SNSがデータを取り込む為の仕様というのがあり、それに基づいて記載すると、その辺も上手くカスタマイズが出来るんだそうな。
フェイスブック、ミクシィ、グリーで使われている OGP (Open Graph Protocol) とは何か - IT戦記
IT戦記様の紹介記事を参考に、これまた以前作成したリンク先お手軽作成Webサービス「Paste Title」に対して埋め込むコードを実際に作ってみた。
<meta property="og:title" content='Paste Title' /> <meta property="og:type" content="product" /> <meta property="og:description" content="Paste Titleは、指定したWebページのURLを<a>タグで囲むブログ向けWebサービスです。" /> <meta property="og:url" content="https://kuje.kousakusyo.info/tools/" /> <meta property="og:image" content="https://kuje.kousakusyo.info/tools/PasteTitle/images/thumbnail.jpeg" /> <meta property="og:site_name" content='ジグソーTools' /> <meta property="og:email" content="hiroshikuze@gmail.com" />
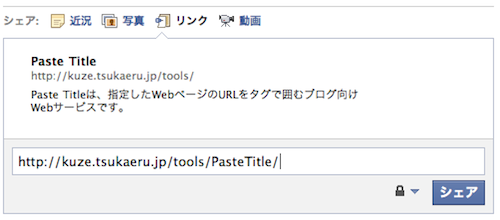
で、facebookでの動きを試したのがコレ。

確かにデフォルトのものに比べて余計な情報が減って見やすくなった。
しかし、サイト紹介画像も設定していた(property="og:image")なのにどうして反映されないんだ?
画像のサイズなども指定があるらしいけど、https://kuje.kousakusyo.info/tools/PasteTitle/images/thumbnail.jpegは、400x300pxだぞ?
ちなみに、The Open Graph Protocol(OGP)を、MovableTypeのタグに設定してみるなら、以下のような感じになると思う。
<meta property="og:title" content='<$MTEntryTitle encode_html="1"$>' /> <meta property="og:type" content="article" /> <meta property="og:description" content="<$MTEntryExcerpt$>" /> <meta property="og:url" content="<$MTBlogUrl$>" /> <mt:EntryAssets><meta property="og:image" content="<$MTAssetThumbnailURL$>" /></mt:EntryAssets> <meta property="og:site_name" content='<$MTBlogName encode_html="1"$>' /> <meta property="og:email" content="あなたのメールアドレス" />
しかし、ここでもfacebookで試したけど、サイト紹介の画像は表示されないんだよなぁ。
なぜだ?
O'Reilly Vlg. Gmbh & Co.
■追記
MovableTypeタグの方は上手く、facebookに画像が認識されてました。
Metaタグに記載すると同時に、本文内にも同じ画像が含まれていないと無効になるのかな?
投稿者 kuze : 2011年2月13日 01:17
- PageSpeed Insightsのモバイル評価が40点台から80点台に上げてみた
- PasteTitleとget-thumbnail-from-pagepeekerをOGP対応へアップデートしました
- PasteTitleをサムネイル対応しました
- アニチェッカーで前期または来期のアニメ情報をサクッと見られる機能を追加しました
- Paste TitleがtextileやMarkdownにも対応!さらにホームページの紹介がしやすくなりました
- 手作り省エネデジタルフォトフレームの作り方が気になる
- Python3.4向けにつくったAPIが、Python3.6では動かなくなったので直してみた
- Windows 10 HomeやProfessionalにおいて行う設定やインストールしたいソフトをまとめてGithub Pagesにまとめてみた
- Office Lensで素早くその場で名刺や原稿などをスキャン!
- Amazon商品をより魅力的に紹介できるAmaQuickをテンプレート例とともに紹介してみた
«« iPadアプリ「7notes」を擬人化するなら | 小説スーパー乙女大戦(アダルト)は、特撮描写にコダワリ過ぎてていい! »»
主にiPhoneアプリの紹介やWeb開発などのPC系の話題と、アニメやゲームなどのサブカルな話題を取り扱っています。
- アニメ・コミック・ライトノベル [167 記事]
- ゲーム [80 記事]
- ドラマ等 その他の番組 [18 記事]
- 実用ソフト&サイト [244 記事]
- 特撮 [24 記事]
- 社会情勢 [84 記事]
- 身の回り [181 記事]
- 映画『ゴジラ-1.0』レビュー(ネタばれあり)
- Three-up HC-T2206WHで狭い部屋も快適に
- 「君たちはどう生きるか」は父親を気にするかで評価が別れそう(ネタバレあり)
- 画像生成AIソフトでしばらく毎日SNSに画像を上げてみたけどネタ出しについて
- ホットクックを使えば一人で並行して色々作りやすくなるのでオススメ

更新情報はRSSをご利用下さい















コメント