«« 映画館での許容すべきマナーは? | ヴァイオレット・エヴァーガーデン外伝の劇場版は前半が素晴らし過ぎる!(バレ) »»
PasteTitleとget-thumbnail-from-pagepeekerをOGP対応へアップデートしました
2019年9月15日
ブックマークレットからブログカードなどを作成できるPasteTitleについて、サムネイルを表示する部分があります。
これについてOGPに対応しているページの場合は、OGP設定されたサムネイルの方をはめ込むようにアップデートしました。
OGPとは、もともとはfacebookやtwitter向けにリンクを指定したらそこからサイトの情報を伝えることでブログカードを表示するための仕様です。
色々あるのですが、一例として<meta>タグ内にほかのOGPタグとともに以下の記述をすると、画像URLで記述サムネイルを記述した画像を当てはめて表示するというものです。
html
<meta property="og:image" content="(画像URL)" />
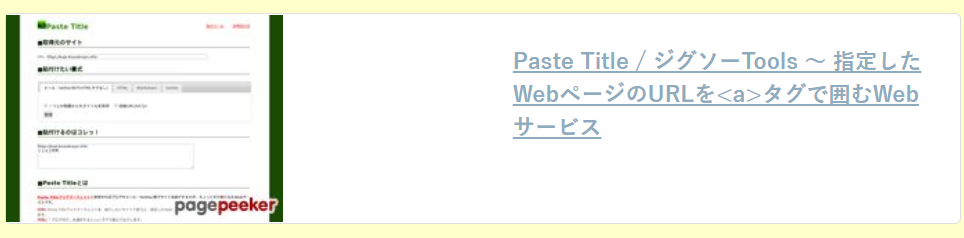
利用者としてはページの内容が知りたいのだけど、いままでは(pagepeekerを使った)ページ全体をスクリーンショットで表示していたこともあり。
ページ周りの部分とか本編とは関係のない内容が含まれていて、よくわからないところがありました。

↑旧PasteTitle適応例、OGP対応サイトなのにページサムネイル画像を表示するので内容がわかりにくい
今回の修正で、よりリンク先のページが分かりやすくなるのではないかと思います。
このサムネイル部分なんですが、PasteTitleから独立しているAPI・get-thumbnail-from-pagepeekerを使って表示しています。
get-thumbnail-from-pagepeekerはGitHub上で無料公開しております。
phpが動作するサーバーをご用意いただければ、他のサービスにも使えますので、ご興味のある方はどうぞ。
■広告
売り上げランキング: 7,097
投稿者 kuze : 2019年9月15日 22:34
- PasteTitleをサムネイル対応しました
- Paste TitleがtextileやMarkdownにも対応!さらにホームページの紹介がしやすくなりました
- MovableTypeが出力する記事をThe Open Graph Protocolへ対応するようMTタグを試行錯誤してみる
- 手作り省エネデジタルフォトフレームの作り方が気になる
- Python3.4向けにつくったAPIが、Python3.6では動かなくなったので直してみた
- Windows 10 HomeやProfessionalにおいて行う設定やインストールしたいソフトをまとめてGithub Pagesにまとめてみた
- Office Lensで素早くその場で名刺や原稿などをスキャン!
- Amazon商品をより魅力的に紹介できるAmaQuickをテンプレート例とともに紹介してみた
«« 映画館での許容すべきマナーは? | ヴァイオレット・エヴァーガーデン外伝の劇場版は前半が素晴らし過ぎる!(バレ) »»
主にiPhoneアプリの紹介やWeb開発などのPC系の話題と、アニメやゲームなどのサブカルな話題を取り扱っています。
- アニメ・コミック・ライトノベル [167 記事]
- ゲーム [80 記事]
- ドラマ等 その他の番組 [18 記事]
- 実用ソフト&サイト [244 記事]
- 特撮 [24 記事]
- 社会情勢 [84 記事]
- 身の回り [181 記事]
- 映画『ゴジラ-1.0』レビュー(ネタばれあり)
- Three-up HC-T2206WHで狭い部屋も快適に
- 「君たちはどう生きるか」は父親を気にするかで評価が別れそう(ネタバレあり)
- 画像生成AIソフトでしばらく毎日SNSに画像を上げてみたけどネタ出しについて
- ホットクックを使えば一人で並行して色々作りやすくなるのでオススメ

更新情報はRSSをご利用下さい















コメント