«« PSP goのコンパクトっぽい外見にちょっとキュンときたかも | 引越しで揃えたい持っていきたいものリスト »»
WCAN「CSS3+jQueryを実際に使ってみよう!」で少しだけ発表してきました
2009年6月 5日
名古屋のWeb開発者・デザイナ向け勉強会WCANにて「CSS3+jQueryを実際に使ってみよう!」という勉強会が行われました。

で、実際に使っている方で発表者募集!とのことでしたので、私も少しだけながらと発表してきました。
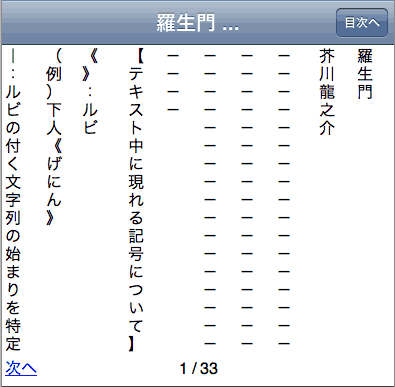
題材は、先日公開したiPhone/Android※向けテキストファイル縦書き変換ジェネレータ「たてよみ」
内容は『縦書きとCSS3におけるrotate指定』
ということで、iPhone/Android(※)で縦書きのWebアプリを作る際、どういった点について気をつけるべきか、またCSS3の適応例を簡単ながら説明させていただきました。
※EclipseからAndroidエミュレータを起動したところ、iPhone向けのものからコードを1行も変えていないにも関わらず対応している事が分かりました。
さすがどちらも描画エンジンがWebkitなだけはある?!
実は「たてよみ」は先日の公開後も地味に修正しています。
で、前々から気になっていた以下の点を昨日修正しました。
「普通の文章はすべて1文字ずつに分解して縦に並べるだけで良いが、その方法では括弧の向きが全ておかしくなって大変読みづらい。」

↑括弧がおかしい例
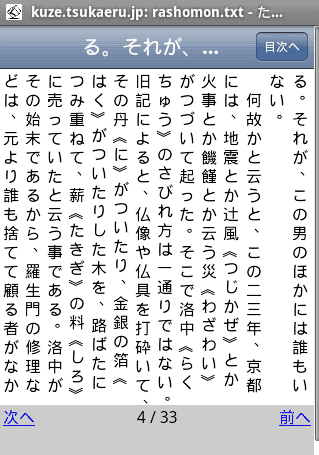
しかし、CSS3では『(iPhone/Androidの場合)-transform:rotate(角度);』指定を利用する事で文字を回転する事ができるので、記号っぽい文字が来た場合には右に90度回転させる事にしました。

↑括弧を修正した最近の「たてよみ」例
その辺のあれこれを中心に、スマートフォン向けWebアプリのCSS3実装例を説明させていただきました。
その際に、最初のどこかのサーバにアップしたテキストファイルを指定する「URLの指定」を中心に操作方法がよくわからないという「やっぱりな」なご指摘を頂きました。
今後その辺りを中心に、もう少しぼちぼち修正していきますので、ご興味のある方はこれに懲りず「たてよみ」是非今後もご利用ください。
なお私を含めて8人の方が発表されていたのですが、jQueryのプラグインを自作した方がいらっしゃったり、CSS3だけを使ったアニメーションデモを披露されたり、HTML5についてまとめを発表していただいたり参考になりました。
ただ、CSS3はユーザーの殆どが利用するであろうInternetExplorerにおいて、未実装だったり癖のある挙動があったりして、凄く便利なのに使えないのが勿体な過ぎる。
Microsoftがその辺をモダンブラウザレベルに追いついて・・・くれたとしても一般に普及するにはまだまだ随分な時間がかかるでしょう(なにせ未だにWindows ME使っている人とか、Windows Updateの存在を知らない人の数が馬鹿にできん)
いかにこの問題を回避するか、制作者側でCSSハックとかjQueryに代表されるいいJavaScriptフレームワークとかの情報を駆使して、対応していく事が大事だなとかも感じました。
ソフトバンククリエイティブ
売り上げランキング: 140326

 概要を知るには良いものの、基本部分がちょっと分かりづらい
概要を知るには良いものの、基本部分がちょっと分かりづらい マッシュアップ本では一番好き
マッシュアップ本では一番好き マッシュアップサイトを作る参考に!!
マッシュアップサイトを作る参考に!! 最新Webサービスのとっかかりに。
最新Webサービスのとっかかりに。■□■□ おまけ ■□■□
WCAN「CSS3+jQueryを実際に使ってみよう!」にて、私が使ったプレゼン資料です。
ご興味のある方は、ご参考ください。
投稿者 kuze : 2009年6月 5日 21:45
- (現在作業中)ブログをレスポンシブデザインに適応させるためにしていること
- Sleep Cycle alarm clockで辛い目覚めが多少は改善されるか?
- iPadでマインドマップをするなら、まずSimple mindが無料でも結構使えてお勧め
- スマートフォン勉強会 関西 #16で、iOSゲームプログラミングの現状を聞いてみる他
- 評価は数字以上のプラスワンで、更に嬉しい!
- 手作り省エネデジタルフォトフレームの作り方が気になる
- Python3.4向けにつくったAPIが、Python3.6では動かなくなったので直してみた
- Windows 10 HomeやProfessionalにおいて行う設定やインストールしたいソフトをまとめてGithub Pagesにまとめてみた
- Office Lensで素早くその場で名刺や原稿などをスキャン!
- Amazon商品をより魅力的に紹介できるAmaQuickをテンプレート例とともに紹介してみた
- Three-up HC-T2206WHで狭い部屋も快適に
- 画像生成AIソフトでしばらく毎日SNSに画像を上げてみたけどネタ出しについて
- ホットクックを使えば一人で並行して色々作りやすくなるのでオススメ
- JINS PROTECT PROが曇りやすくて実戦投入できない
- 結婚しました&プロフィール写真は下手にケチらずプロに撮影を依頼するのがオススメ
«« PSP goのコンパクトっぽい外見にちょっとキュンときたかも | 引越しで揃えたい持っていきたいものリスト »»
主にiPhoneアプリの紹介やWeb開発などのPC系の話題と、アニメやゲームなどのサブカルな話題を取り扱っています。
- アニメ・コミック・ライトノベル [167 記事]
- ゲーム [80 記事]
- ドラマ等 その他の番組 [18 記事]
- 実用ソフト&サイト [244 記事]
- 特撮 [24 記事]
- 社会情勢 [84 記事]
- 身の回り [181 記事]
- 映画『ゴジラ-1.0』レビュー(ネタばれあり)
- Three-up HC-T2206WHで狭い部屋も快適に
- 「君たちはどう生きるか」は父親を気にするかで評価が別れそう(ネタバレあり)
- 画像生成AIソフトでしばらく毎日SNSに画像を上げてみたけどネタ出しについて
- ホットクックを使えば一人で並行して色々作りやすくなるのでオススメ

更新情報はRSSをご利用下さい















コメント