«« なぜ「けいおん」が売れたのか? | 21世紀のワクワクする冒険といえば »»
WCAN SUMMER 2009のCMS特集へ行ってきました!
2009年8月 8日

名古屋・国際会議場で行われたWeb開発・デザイナ向け勉強会『WCAN 2009 SUMMER』へ参加してきました。
今回は「CMS特集」という事で様々なCMSが紹介されていました。
・CMSとは
ちなみにCMSをご存知のない方の為に説明します。
普通、このサイトを含む世のホームページは、HTML言語(など)というもので構築され、それを現在ご覧のInternet Explorerなどで見る事で見る事ができます。
で、問題はその『HTML言語(など)』というのが知らないとホームページが作れないので、一般の人はホームページを直してもらうのに毎回わざわざ技術・デザイナにお願いしないといけなかったり、分かっている人でも面倒くさくてなかなか更新がしにくいところがありました。
で、CMS(=Contents Management System)・・・ホームページを管理・更新する為のサーバプログラム・・・を、自分のホームページを入れているwebサーバへインストールすることで、ホームページの編集が楽になったり、面倒くさいいろんなサイトへのリンクづけやSEO対策に携帯版サイトを作成してくれたりして、大変助かります。
で、そのCMSも色々ありますので、今回は愛知県を中心としたWeb開発関係者を150人以上一同に集めて勉強会が行われたので、私も行ってみました。

・・・一時間以上遅刻して。
CMS導入のメリットを探る & Lightning Talks
ということで、遅刻した為みられませんでしたorz。
大阪から出てくるなら、のんきにケロロ軍曹とか見ていたらダメだな。やっぱり。
CMSその1:『a-blog CMS』の紹介
公式 http://www.a-blogcms.jp/
デモ http://demo.a-blogcms.jp/
1.複数ページにわたるフォームが作成できる点がいいですね。
2.WikiやGoogle sitesのように見ている画面から編集モードにすると、直で編集画面に変わるとのこと。分かりやすい!と思いました。
2-1.PCを持っていない管理者でも、携帯電話のブラウザを利用してPCに近い形で管理者画面レスで直接修正できると面白いかも。
3.また公開期間を設定できるので、キャンペーンページの作成にも役立ちそう。
4.一方、(WindowsのWord感覚でホームページが編集できる)WYSIWYGタイプのエディタは、ソースが汚く、情報構造への意識が散漫になりやすいので、a-blog CMSでは1ブロックが1カラムに対応しており、カラム単位でテキスト(もしくは画像等)を編集する形になっているようです。

・・・こんな感じで文章の途中で赤字を入れたい場合とかどうするんでしょうか?HTMLタグを入れないといけないという展開ならちょっと使いにくいかな?
bingo!CMS
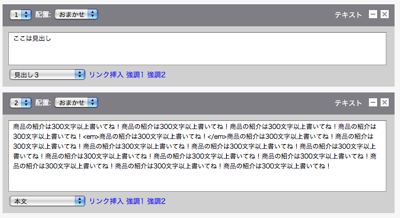
1.管理者画面について図で説明されている部分が多いのでわかりやすいですね。
2.またドラッグアンドドロップで段組みが指定できるのが面白いです。
また、指定した段組みブロックへ、これまたドラッグ&ドロップで画像属性やYahoo!Map、Youtubeを設定する事ができるので、ここもコードいらずでページを簡単にデザインする事ができるようです。
デザインにこだわるクライアントへ操作を教えると喜びそう!
3.ただ、現バージョンでは携帯電話に対応していないのが残念。
半年後にリリースされる?バージョン1.4にて公開予定らしいですので、そこに期待しましょう。
Soy CMS
1.このCMSもDreamweaverとの連携が簡単にできるようになっているのがありがたい。CMS独特の記述はdivタグ内に埋め込む形なので、仮組みの時点からデザインを崩さず制作を行う事ができるようです。
応用テクニックとしてCMS記述をXML内に埋め込む事もできます。そうすることで更新が難しいと思われがちなFlashサイトとの連携例をデモしていたのが刺激的でした。
2.なんとオープンソースで気楽に使えそうなので、いきなり実践・商用利用テストも可能!試してみたい!
3.プラグインや連携アプリケーション(メールフォーム等)が多数存在しているのも興味深いです。
ショッピングカートも構築できる連携アプリケーションも開発中らしいので楽しみです。
4.SQLiteモジュールが入っていたら個人で使う程度ならデータベースを要求されない(というかむしろ使わない方が早い?!)というのも面白いです。
Movable Type 5
公式 http://www.sixapart.jp/
技術者向け http://www.movabletype.jp/
1.MT5では管理画面がリニューアルされ、画面サイズを表示画面のサイズから最適化されるようです。4から始まったフローティングメニューの管理者画面は、狭い画面では正直使いにくい所があったので、どう改善されるのか期待です!
2.とはいえ、まだその実際の画面がどうなるかはまだ開発中のため殆ど非公開。ちょっとこれでは全然評価する事ができないので残念でした。
3.今まで徐々に必要なスペックがだんだんあがっていったのですが、今回もまた使用メモリーが増えたりするのでしょうか?
再構築も早くしているようですが、やっぱりまだまだ遅い・・・更なる高速可も期待しています!
総評
1.今回紹介された大半のCMSが携帯にやっと対応しているか、これから対応していますという扱いなのは残念。
PCは持っていなくても、携帯は1人1台は持っている状態なのに、そういったユーザーへの対応が行いにくいというのは残念です。
2.ちなみにパンフレットを始めとしたお土産をもらったのですが、飴やペンもついてきたのはユニークでした。

※飴の中の文字は「a」で、appleple社製a-blogグッズだと思われ(リンゴ味)、6時間の長時間イベントなので昼飯抜きのみには助かります。
※奥のペンはconcrete5グッズ。

※緑のはsixapart飴、中のマークはsixapartロゴの右端を表しているみたい(メロン風味)
3.ちなみに次回ケータイ特集をするかも・・・ということで楽しみです!
技術評論社
売り上げランキング: 72699

 事例の参考には良いかもしれませんが‥
事例の参考には良いかもしれませんが‥ CMSとは顧客満足度をあげる為のツール
CMSとは顧客満足度をあげる為のツール CMS関連書籍では一番ですね
CMS関連書籍では一番ですね CMSってなんだろう!?っていうことがつかめました。
CMSってなんだろう!?っていうことがつかめました。 ツールの使い方ではない、本当に役に立つCMS本
ツールの使い方ではない、本当に役に立つCMS本【注意】なお、今回に限ってWCAN参加体験談を書くとAmazon商品券がもらえるという素晴らしい営業企画の話があったので、私もこのネタを上げた事で後日商品券をもらっているかもしれません。
いままでAmazonやGoogle AdSenseとか貼っといて何を今更な注意点ですが、一応念のため。
投稿者 kuze : 2009年8月 8日 00:36
- 質問やクレームを納めていくか&そもそも発生させないか?6つのポイント
- MovableTypeが出力する記事をThe Open Graph Protocolへ対応するようMTタグを試行錯誤してみる
- Movable Type 5は、無理してすぐに移行するものでもないな
- twitterで自分の投稿した記事をブログにも転載するには
- 手作り省エネデジタルフォトフレームの作り方が気になる
- Python3.4向けにつくったAPIが、Python3.6では動かなくなったので直してみた
- Windows 10 HomeやProfessionalにおいて行う設定やインストールしたいソフトをまとめてGithub Pagesにまとめてみた
- Office Lensで素早くその場で名刺や原稿などをスキャン!
- Amazon商品をより魅力的に紹介できるAmaQuickをテンプレート例とともに紹介してみた
- Three-up HC-T2206WHで狭い部屋も快適に
- 画像生成AIソフトでしばらく毎日SNSに画像を上げてみたけどネタ出しについて
- ホットクックを使えば一人で並行して色々作りやすくなるのでオススメ
- JINS PROTECT PROが曇りやすくて実戦投入できない
- 結婚しました&プロフィール写真は下手にケチらずプロに撮影を依頼するのがオススメ
«« なぜ「けいおん」が売れたのか? | 21世紀のワクワクする冒険といえば »»
主にiPhoneアプリの紹介やWeb開発などのPC系の話題と、アニメやゲームなどのサブカルな話題を取り扱っています。
- アニメ・コミック・ライトノベル [167 記事]
- ゲーム [80 記事]
- ドラマ等 その他の番組 [18 記事]
- 実用ソフト&サイト [244 記事]
- 特撮 [24 記事]
- 社会情勢 [84 記事]
- 身の回り [181 記事]
- 映画『ゴジラ-1.0』レビュー(ネタばれあり)
- Three-up HC-T2206WHで狭い部屋も快適に
- 「君たちはどう生きるか」は父親を気にするかで評価が別れそう(ネタバレあり)
- 画像生成AIソフトでしばらく毎日SNSに画像を上げてみたけどネタ出しについて
- ホットクックを使えば一人で並行して色々作りやすくなるのでオススメ

更新情報はRSSをご利用下さい
















コメント