«« 自分のTwitterアカウントに、特定キーワードのGoogle News最新情報を載せる方法 | 評価は数字以上のプラスワンで、更に嬉しい! »»
質問やクレームを納めていくか&そもそも発生させないか?6つのポイント
2011年6月12日
規模の小さな会社では、開発担当とサポート担当が同一人物というのはよくある話。
※ここに記載しているのは、あくまで一般論の話しです。あんま突っ込まないでね。
納期が迫ってくるなか、質問やクレームで粘るお客様がいらっしゃると、会話の途中で「知るか!」と受話器と叩き付けたい誘惑にかられる人も多いはず(一般論ですよー)
そこで、今回は、限られたリソースでクレームや質問を如何に片づけ、またそもそも発生を控えるかを考えてみた。
「こんなの当たり前じゃん」とか「お前はやってるのか?」「それが出来れば苦労しないよ!」系のクレームは無視するので、ヨロシク!
【そもそも質問を抑え、クレームを出さないための準備編】
1. マニュアルやQ&Aは、事前に充実させておく。
スタッフが少ないと、どうしても納期ギリギリまで開発やデバッグに時間を割いてしまい、マニュアル類は後回しになりがち。
とは言え、即興で作った文字ばかりで低スキルな人を意識していないものを出してしまうと、あとで「何で同じ事ばっかり答えなあかんねん」という事がありがち。
ただ、これは自分の誘導が悪かったという事ですよねorz
やっぱり、マニュアルも人に見てもらったりして、それなりにしっかり作った方が、後のサポートを考えるといいんだよなぁ。
とはいえ、後から作った時にはわからなかった事も出て来るのもよくある。
そこで、1問1答でページを作れるブログ(CMS)を活用するのも効果的。
1ページ内に多問多答を埋め込んでいるサイトと比較して、利用者が検索を利用して自分に必要な情報を探すのが楽ちんですし、検索エンジンから偶然やってきて、新たに商品へ興味を持ってくる人達も見逃せない!
※ただ、出来ればマニュアル何てサポートが必要な人程読んでくれないのが現実。
難読症なる発達障害の方が利用者かもしれませんし、出来れば一目でわかる製品作りが理想ですな。
2. メインスタッフ以外のエキスパートを養成する
スタッフは有限ですし、エキスパートなスタッフは急に増やすことができません。
だから、ヘビーユーザーがエキスパートスタッフの一部代替として動いてくれると嬉しいよねーというのが、掲示板やコミュニティシステムですか。
例:EC-CUBE 開発コミュニティサイト - 日本発のECオープンソース
ビジネス的に考えると、代理店ですね。
とはいえ、代理店によって、上手い所と下手な所が現れるのは当然ですが、上手い代理店が限定されると、上手いところの発言力が気になってきます。
だから、下手な代理店をどうやって教育して、全体の底上げをするか・・・というのがポイントですね。
ustreamとかニコニコ生放送とか使えば、まとめて代理店のサポートとかできたりするのかな?
動画のサポートといえば7notesのMetaMoJi TVなどが行っていたりしますが、どういう化学変化が起こっているのか、気になりますね。
MetaMoJi TV - MetaMoJi-jp(メタモジ)
【質問やクレームをどのようにこなしていくか編】
3. サポートはディベートではない
相手の話しに対して、こちらの理屈を話すのも大事。
だが相手を打ち負かせば良いということは勿論ない。
時には、ちょっとそれはあんたが悪いんじゃないの?と言いたくなるときも有りますが、正論を言うと、かえって相手は感情で押し返し余計厄介なことになりがち。
「そう言う時も有りますね・・・」とか何とか、相手の心情に同意して、相手に言いたいことは言ったぞ!という満足感を与えてあげましょう。
遠回りに思えますが、心情に訴えて返したほうが早く片付くってこともあるのです。
4.質問やクレームは、分からなくてもできるだけ早く返答すべし
中には答えにくい質問やクレームを頂戴することがあります。
そういったときは、しっかり情報を揃えて、間違えがない状態にしてから返答する・・・としていると、時間がかかりすぎて、相手の感情が爆発するおそれがあります!
正確な情報は大事ですが、分からないときには「すみません!いま調査中です!!○日以内に折り返し連絡させていただきます。」が、あるのとないのとでは、相手の放置プレイされた感が全く異なります。

分からないということだけを返すのは勇気が入りますが、大事です。
5.症状や現状を、いかに現場から伝えられやすくするか
パソコン(Androidもこっちに近づきつつありますね)は、テレビゲームやiOS系デバイスと違って、ソフトウェアに対応するハードウェアの幅が大きいです。
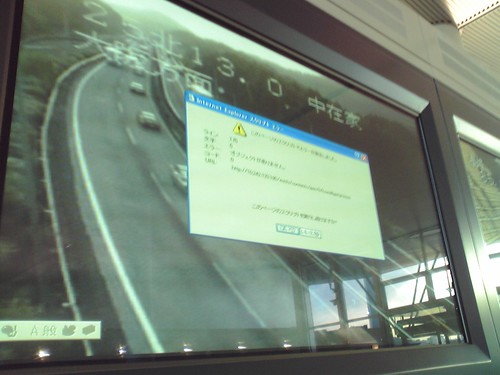
お客さんから見てソフトウェアがよく分からないと電話が来た場合、こちらは画面なしで、お客さんが動かない原因を、ソフトウェアが悪いのか?ハードウェアが悪いのか?OSが悪いのか?ネットワークなどが悪いのか?というのを推測しないといけません。
その接点になっている人が機械音痴な人だと、小児科や認知症などの相手をしている病院の先生もこんな感じの苦労を味わっているのかな?と推理に頭を悩ます事になります。
ですので、如何に機械が苦手な人でも、的確にエラー状況をサポートへ伝えられるようにするか?という仕掛け作りが必要です。
よくある仕組みが「エラー番号」とか「動作ログ」で、コレをスムーズに手渡せる仕組みを作れば、途中で説明力不足の人という抵抗を解することなく、ある程度ダイレクトで現状を知ることが出来ます。
あと、最近の携帯は写真付きメールはもちろん、動画やテレビ電話もサポートしてますので、そのような機器を用いる用現場の方にお願いしていただくことで、随分現地へスタッフが出向かなくても問題解決出来てしまうことが多々あります。
【計画・改善ときたら、最後は反省編】
6.データベースの活用・スタッフ間の情報共有
サポートスタッフが数人だったら、目の前にいる人に話をすれば現状や過去のユーザとのやりとりをある程度共有できます。
でも、そんな手が使えるのはあくまで数人・しかもサポート開始当初だけです。
数が増えてくると、そんな個人個々の声はトンネル状態となって共有されなくなってしまいます。
そこで面倒くさいですが、データベースで各お客さん毎にどのように対応したのかという履歴を、データベースで共有することが大事です。
・・・という用途に使える「顧客管理データベース」なる名前そのまんまなソフトを、昔Perlで組みました。
顧客管理データベース / ジグソーTools 〜 対応履歴の記録も対応するグループウェア顧客管理ソフト。perlで動作。
でも、じゃあ自分が現実の現場で使っているか?というとまた別の話だったりするわけで。
項目とか簡単にカスタマイズ出来るようにしたいよなぁと思いつつ、何もせず今にいたっている自分はどうよ。
だって、Google DocsのCalcだけでも充分代用できるし、導入楽だし無料だし、今さら改善する気なんかなかなか起こらんちゅーの!
以上、なんかまだまだそんな感じで何とかならないかな・・・と思考している今日この頃です。
(だから一般論ですよ。)
投稿者 kuze : 2011年6月12日 23:14
- アニチェッカーで前期または来期のアニメ情報をサクッと見られる機能を追加しました
- HTML+Ajax←→PHPなWebアプリを効率よく組むにはどうすれば良い?
- 連想配列と総量計算
- 即席で組もう!データ解析、4つのパターン
- ガラポンTV3號機で取り逃しの屈辱はこれでもう無くなるか?
- 手作り省エネデジタルフォトフレームの作り方が気になる
- Python3.4向けにつくったAPIが、Python3.6では動かなくなったので直してみた
- Windows 10 HomeやProfessionalにおいて行う設定やインストールしたいソフトをまとめてGithub Pagesにまとめてみた
- Office Lensで素早くその場で名刺や原稿などをスキャン!
- Amazon商品をより魅力的に紹介できるAmaQuickをテンプレート例とともに紹介してみた
- コロナウイルスばかりの昨今だからこそほっこりした名古屋駅行列スイーツニュース
- 京都アニメーション放火事件
- ヤフオク!で化粧箱をうっかり入札してしまったら
- Steave Jobsの公式伝記で商品まで磨き上げるまでが大事と再認識する
- 網膜ディスプレイと脳波コントロールの融合で、ARとクラウドは真価を発揮する!
- Three-up HC-T2206WHで狭い部屋も快適に
- 画像生成AIソフトでしばらく毎日SNSに画像を上げてみたけどネタ出しについて
- ホットクックを使えば一人で並行して色々作りやすくなるのでオススメ
- JINS PROTECT PROが曇りやすくて実戦投入できない
- 結婚しました&プロフィール写真は下手にケチらずプロに撮影を依頼するのがオススメ
«« 自分のTwitterアカウントに、特定キーワードのGoogle News最新情報を載せる方法 | 評価は数字以上のプラスワンで、更に嬉しい! »»
主にiPhoneアプリの紹介やWeb開発などのPC系の話題と、アニメやゲームなどのサブカルな話題を取り扱っています。
- アニメ・コミック・ライトノベル [167 記事]
- ゲーム [80 記事]
- ドラマ等 その他の番組 [18 記事]
- 実用ソフト&サイト [244 記事]
- 特撮 [24 記事]
- 社会情勢 [84 記事]
- 身の回り [181 記事]
- 映画『ゴジラ-1.0』レビュー(ネタばれあり)
- Three-up HC-T2206WHで狭い部屋も快適に
- 「君たちはどう生きるか」は父親を気にするかで評価が別れそう(ネタバレあり)
- 画像生成AIソフトでしばらく毎日SNSに画像を上げてみたけどネタ出しについて
- ホットクックを使えば一人で並行して色々作りやすくなるのでオススメ

更新情報はRSSをご利用下さい


















コメント