«« JavaSEにおける各バージョン機能比較表 | Safari4 Public Beta(5528.16)を手持ちのMacBookに導入してみました »»
WCANのDreamweaverCS4セミナーを受講してきました
2009年2月21日
本日受講してきた、昨年末日本語版発売のDreamweaverCS4注目すべき点まとめ。 |
名古屋近辺のWebクリエイター向け勉強会を行っているWCAN。
本日大須にてDreamweaverCS4無料セミナーが行われるということで参加してきました。
最近は、JavaやOracle(資格試験程度ですが)にかぶれて、ここ何ヶ月もDreamwaverには触っていませんでした。
また、その最後に触った・・・前職で私が利用していたDreamweaverもバージョンが8(8→CS3→CS4ですから3世代前ですか)だったりします。
まぁ、一応ネットに関連する仕事をこれからも行う以上、HTMLコーディングの業界標準ソフトDreamweaverの最新版について全く知らないのはどうかな?と思っていたところに、この財布に優しい「無料セミナー」
これはもちろん行くしかないでしょ!と手持ちのMacに無料体験版DreamweaverCS4を詰め込んで参加してきました。
今回講師役の方が大変薦めていたのが、バージョン管理ソフトとの連携。
Dreameweaver自体には連携機能止まりしか搭載していないので、別途Subversion(WindowsやMac版もあります)などのバージョン管理ソフトを用意する必要があります。
しかし、設定を一度構築すれば過去のバージョンにさかのぼったり、同時製作時の衝突回避、溢れるバージョン違いのファイルに悩まなくて済むようになるのです!
つまりWindows・Microsoft開発環境でメジャーな?Visual SourceSafeのようにDreameweaver上から、簡単にバージョン管理ができるので、
「前の仕様取り消しになったから何日前のソースに戻して!」と言われた時とか
「急いでいる時に限って他の人が修正済みのファイルと別の部分を修正したものを上書きして消しちゃった」とか
「お前そんなに◯×_old△.htmlというファイルを作るな!一体どれが残していいファイルやねん」
などといったケンカ腰で隣の席にいる別の製作担当と睡眠時間や腰の健康を削って言い合う日々を減らすのに役立つかもしれないのです。
バージョン管理システムと言えば嫌な思い出があって、前に勤めていた某社でもまさに上記のようなによるトラブルが多発していました。
そこで「バージョン管理ソフトを入れようよ」と提案したことはあるのですが、その時検討してたCVSは僕自身も使いこなせていないところがあり、うまく説得できませんでした。
その結果「使い方が難しい」のツッコミで立ち消えて、アナログ的ファイル管理ルールと口頭による(非効率な)やりとりを引き続きすることになってしまいました。
そのときにこういった使いやすいシステムがあれば、もう少しなんとかなったのかもしれません。
ただし注意点、
1) Dreamwever使っていて良かった点として「ファイルを別のディレクトリに動かせば、自動的にそのファイルへの被リンクを直してくれる」という機能がありますが、その際ファイルを動かした事をバージョン管理ソフト側には伝わりません
2) 同様にファイルを削除した情報もバージョン管理ソフトには伝わりません。
ですので、これらの変更を行った場合はバージョン変更ソフトから直接修正しないと「サイト丸ごと最新版に更新」としたときにとんでもないダメージを食らうかもしれないので気をつけましょう。
※自分で翌日、手持ちのMacOSX10.5には最初からSubversionが入っているらしいので、「Adobe - デベロッパーセンター : Dreamweaver CS4でのSubversionの使用 – パート3: SubversionをサポートするためのApacheの設定」などを参考に試してみようと思ったのですが、Apacheとの設定で「Internal Server Error」から進まない・・・どうすればいいんだorz
またHTMLエディタとして小回りが更にきき、より使いやすくなりました。
詳細はAdobe TVのチュートリアルでも見ていただくとして
・ライブビュー機能
たとえばWebKit(Safari, Google Chromeも採用しているHTMLレンダリングエンジン系統)を内部に搭載し、わざわざブラウザを起動しなくてもJavaScriptの動きを軽くすぐに試す事ができます
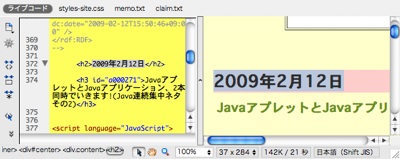
・ライブコード機能
ライブビュー機能が働いている際にJavaScriptによって、HTMLのタグ属性がどのように変化しているかソースレベルで見る事ができます

※↑ライブビューとライブコードを動かした場合、上記は普通の<h2>タグに対して試してみた例ですが、Ajaxのナビゲーション等にもある程度対応しているらしいです。
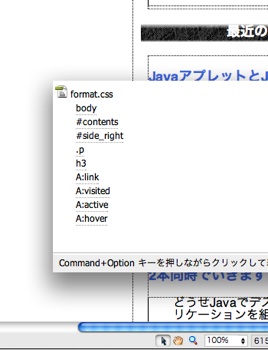
・コードナビゲーター
デザインビュー(通常デザイン編集画面における)でCSSの実装状況が、Firebugのように調べることができます

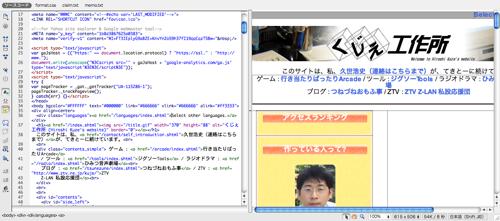
・横分割
今までもエディタ画面を縦で分割できましたが、今回は横にも分割できます。
HD的なディスプレイでスペースを有効に使えそう?

※↑ライブコードの図で、既に横分割例を用意していますが、もうちょっと広げてみたのが上の図です。
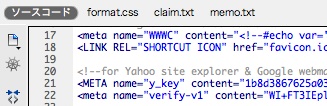
・関連ファイルバー
現在開いているファイルが呼び出しているJavaScriptやCSSファイルを一発で呼び出すボタンがついており(ただし第2階層まで)、分割表示する事ができます。

他にもUIの配置を色々変更できるのをデモってました。
どれもファイルの呼び出しの手間や関係性を調べるだけにかかる時間を削減できそうで、Webデザイン担当を中心に作業の効率化へ貢献しそうです。
※ただ、HTMLを覚えようとしている人は、C言語を覚えるのにいきなりVisualC++やeclipseのような統合開発環境を触るようなもので、何に使うかさっぱりわからない多くの機能にまず面食らうと思います。
ソースコードにこだわりがなければ、まずはホームページビルダーで慣れて。
で、そのホームページビルダーが勝手に余計なソースコードを記述するのに激怒してからDreamweaverを試してみるのがいいのかも。
売り上げランキング: 309
投稿者 kuze : 2009年2月21日 08:52
- WCAN SUMMER 2009のCMS特集へ行ってきました!
- WCAN「CSS3+jQueryを実際に使ってみよう!」で少しだけ発表してきました
- WCAN [ Web Creators Association Nagoya ] x CSS Nite 2009 SPRINGへ行ってきました
- Google Analytics
- 手作り省エネデジタルフォトフレームの作り方が気になる
- Python3.4向けにつくったAPIが、Python3.6では動かなくなったので直してみた
- Windows 10 HomeやProfessionalにおいて行う設定やインストールしたいソフトをまとめてGithub Pagesにまとめてみた
- Office Lensで素早くその場で名刺や原稿などをスキャン!
- Amazon商品をより魅力的に紹介できるAmaQuickをテンプレート例とともに紹介してみた
- Three-up HC-T2206WHで狭い部屋も快適に
- 画像生成AIソフトでしばらく毎日SNSに画像を上げてみたけどネタ出しについて
- ホットクックを使えば一人で並行して色々作りやすくなるのでオススメ
- JINS PROTECT PROが曇りやすくて実戦投入できない
- 結婚しました&プロフィール写真は下手にケチらずプロに撮影を依頼するのがオススメ
«« JavaSEにおける各バージョン機能比較表 | Safari4 Public Beta(5528.16)を手持ちのMacBookに導入してみました »»
主にiPhoneアプリの紹介やWeb開発などのPC系の話題と、アニメやゲームなどのサブカルな話題を取り扱っています。
- アニメ・コミック・ライトノベル [167 記事]
- ゲーム [80 記事]
- ドラマ等 その他の番組 [18 記事]
- 実用ソフト&サイト [244 記事]
- 特撮 [24 記事]
- 社会情勢 [84 記事]
- 身の回り [181 記事]
- 映画『ゴジラ-1.0』レビュー(ネタばれあり)
- Three-up HC-T2206WHで狭い部屋も快適に
- 「君たちはどう生きるか」は父親を気にするかで評価が別れそう(ネタバレあり)
- 画像生成AIソフトでしばらく毎日SNSに画像を上げてみたけどネタ出しについて
- ホットクックを使えば一人で並行して色々作りやすくなるのでオススメ

更新情報はRSSをご利用下さい















コメント